새로운 기능 추가를 경험한 두번째 달

새로운 기능 만들기 대장정
- 운좋게도 온보딩을 마치고 팀에 합류하자마자 새로운 기능이 시작되었다. 기획 및 개발일정 산출 단계에서부터 디자인, 그리고 백엔드와 데이터 스키마를 맞추는 과정까지 쉽사리 경험할 수 없는 것을 정공법으로 배웠다.
- FE가 데이터 스키마를 설계하는 데에 더 관여할 수 있다는 GraphQL의 특성을 들었을 때는 그냥 머리로만 끄덕끄덕 했는데, 그것을 바로 실무에서 겪었고 무슨 말인지 피부로 느꼈다.
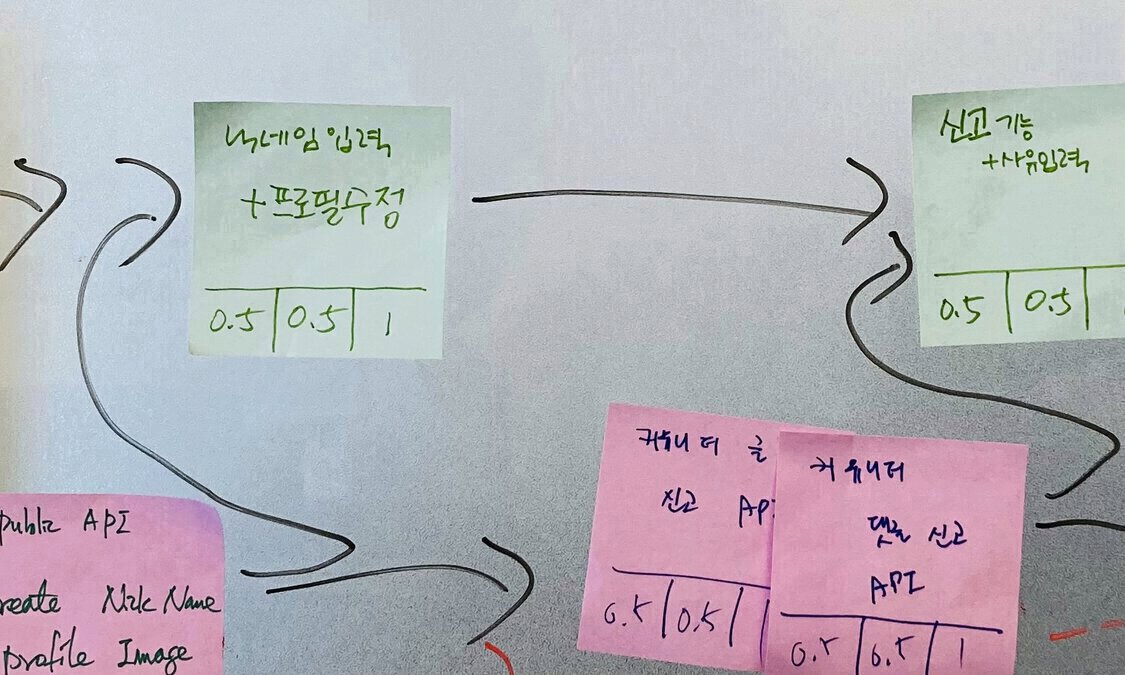
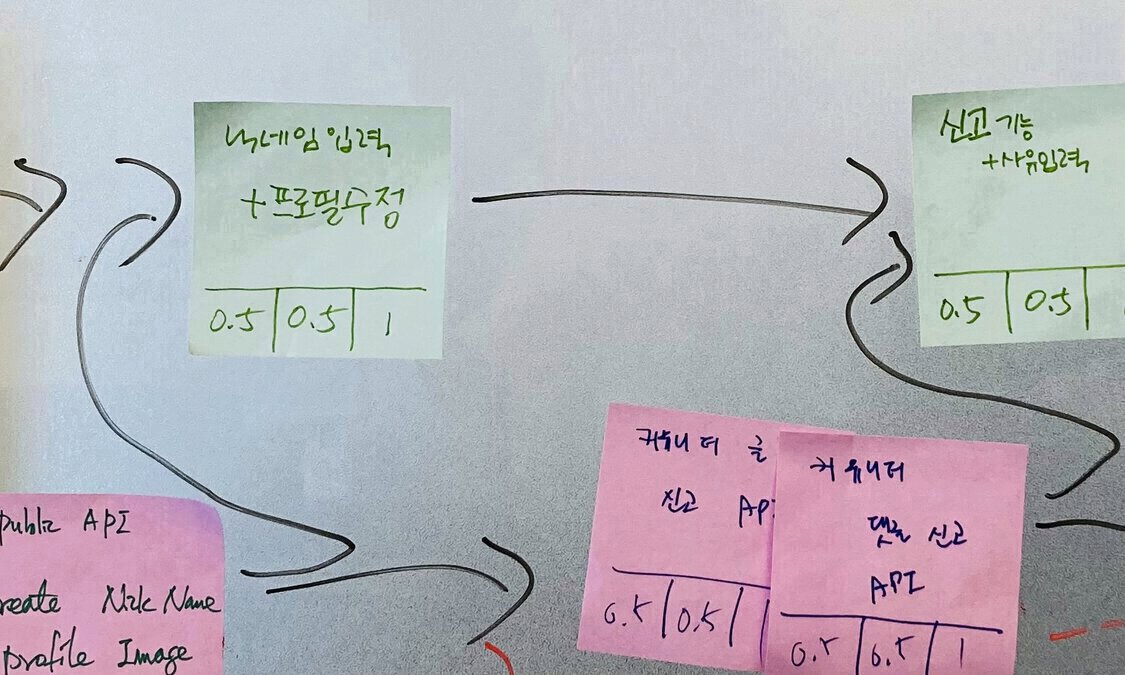
- 스크럼 마스터(애자일 코치)와 함께 기획자, 디자이너, BE/FE 개발자가 모두 모여, 새로운 기능을 위해 각자 필요한 작업과 의존성을 연결하고 개발일정을 산출했다. 포스트잇으로 각자의 작업을 정리하고 위치에 맞게 붙여가며 내 작업에 필요한 다른 사람의 작업을 화살표로 연결하는 등 미술수업 마냥 재밌었다.

- 기획단계에서 회의가 잦았던데다가 위의 회의가 장장 4시간이 넘게 걸려 다소 지쳤었는데, 개발작업에 착수한 지금 생각해보니 이 시간이 없었더라면 뒤늦게 고생을 많이 했을 거란 생각이 들었다. 현재는 편하게 개발에만 집중할 수 있다. 변경사항과 예상치 못한 변수는 물론 있지만, 미리 잘 정리해두면 이후 프로세스가 정말 수월해진다는 것을 깨달았다.
- 작업 정의할 때 유저스토리 기능 기준으로 정의했더니 일주일동안 한개의 일만 붙들고 있는 기분. 앞으로는 더 잘게 나눠서 쿼리문 작성, 스타일링, 컴포넌트 설계, 이벤트 핸들러 연결 등으로 정의해야겠다.
- 같은 형태의 객체임에도 다른 쿼리 출신의 데이터인 경우 다른 타입으로 정의가 되어 컴포넌트의 재사용이 매우 어려웠다. 리스크립트와 graphQL의 환장의 콜라보였다.
- 결론: 다른 쿼리의 데이터라는 것은 결국 다른 용도를 가진다는 의미. 그러므로 cross-query 컴포넌트를 만드는 것이 좋은 방향인지에 대해 의문을 던져야 한다.
- 그러나 나는 확실하게 동일한 UI로, 뷰만 렌더링하는 컴포넌트라서 재사용이 더 효용이 있다고 판단했다. 객체의 각 프로퍼티를 원시타입으로 꺼내 프롭을 전달했다.
- 같은 결과일지라도 컴포넌트의 재사용을 고민하고 토론한 후 코드를 작성한 것이 뿌듯했다.
스터디와 기술 블로그
- 회사에서 함수형 프로그래밍 스터디가 시작되어 냉큼 올라탔다. 퓨어스크립트를 같이 공부하는 건데 벌써 어려워보이지만 첫 사내 스터디라 기대 중.
- 약간의 휴식기를 마치고 FEonTheBlock 스터디도 다시 시작. 딥다이브를 졸업(?)하고 <자바스크립트 완벽 가이드>로 JS 기본동작을 공부하는데 파도 파도 새로운 게 나오는 이 양파같은 JS 녀석의 매력에 빠져가고 있다.
- 영어로 된 아티클 번역에 참여. 정확하면서도 의미가 잘 전달되도록 하는 것이 생각보다 어렵다. 원 저자에게 기술블로그에 번역본 공유해도 되냐고 물어봐야하는데 부디 잘 얘기됐으면 좋겠다.
면담과 기타 즐거운 이벤트
- 면담을 통해 업무 뿐 아니라 정서 및 커리어 방면의 성장을 구체적으로 그려볼 수 있었다.
- 소소한 이벤트에 당첨되어 우리 팀을 위한 케익과 과자들을 받았다.

- 함께 개발공부했던 동기들과 직장인이 되어 다시 만났다. 여전히 즐겁고 힘이 되었다.
 hanana1253
hanana1253문정동에서 코딩하는 하나나입니다.