시간먹는하마 프로젝트 리뷰

나는 이걸 왜 하는가?
- MVC 패턴을 활용한 로직을 짜보기 위해
- 서버를 통한 DB연결을 경험해보기 위해
기획의도
- 각 회원들의 인증을 하나하나 체크하여 관리해야 하는 스터디 관리의 어려움 해소
- 중간에 말도 없이 사라지는 빌런을 미리 걸러낼 수 있도록 성실도 기반 레벨별 참여 제한
- 스터디 시간을 먹고 자라는 귀여운 하마 이미지로 동기부여
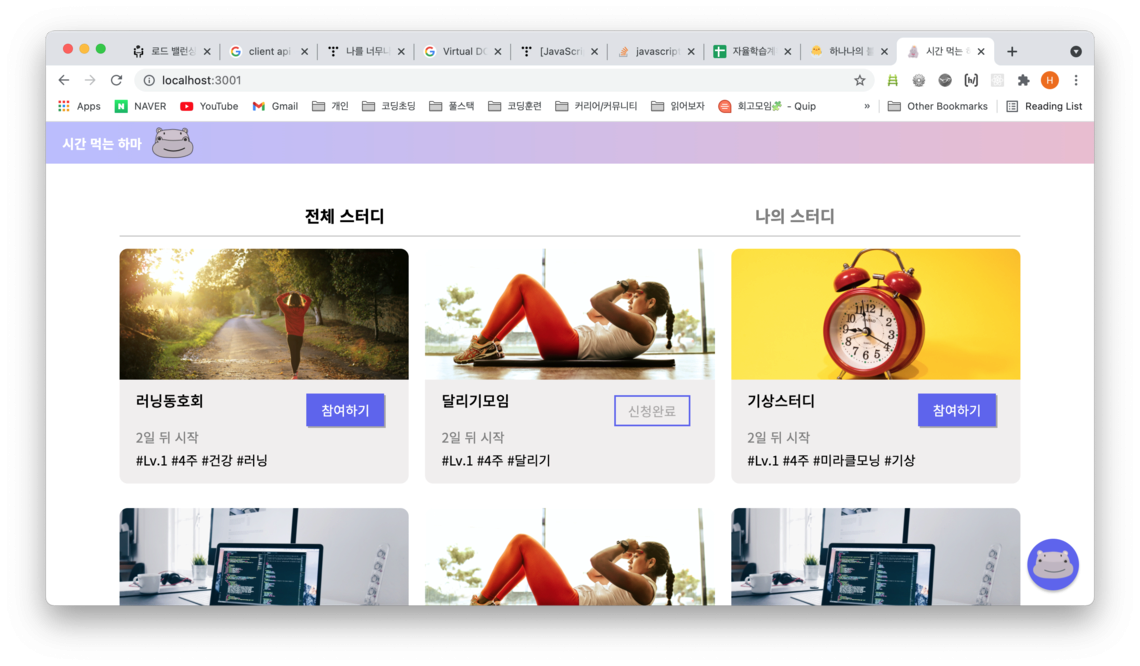
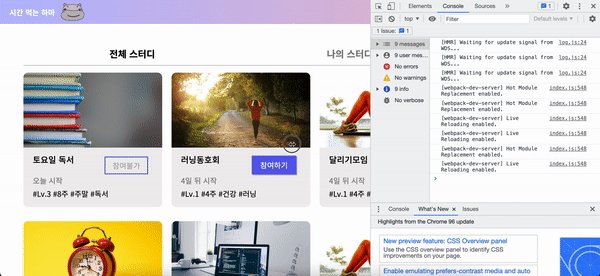
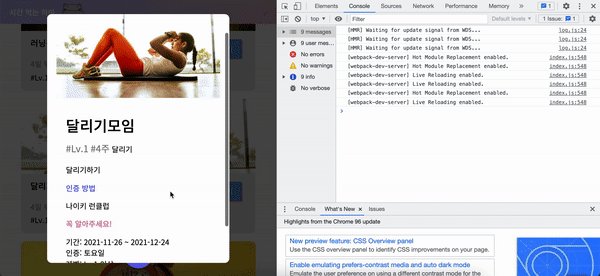
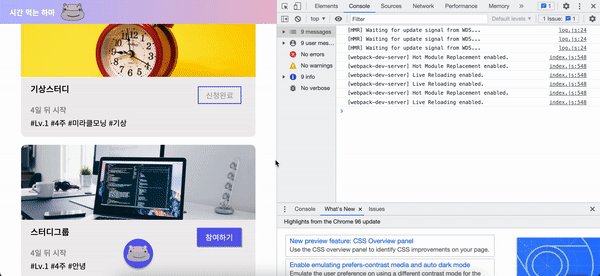
프로젝트 결과물
삽질의 과정
누가 Firebase 편리하다고 했냐…
- 내가 맡은 로그인/회원가입과 서버에서 DB연결하는 파트 둘 다 Firebase를 통해 쉽게 퉁칠 수 있는 것이라 오예했지만 세상에 공짜는 없었다.
- 잘 다룰 줄만 알면 매우 편리한 기능들을 제공하는 것은 분명하다. 다만 데이터의 형태들이 Firebase에서만 유효한 특수 객체(Document reference, timestamp 등)인 경우가 종종 있어서 애먹었다.
- 또한 firestore이 NoSQL이라서 관계형DB로 보이기 스킬을 시전해야만 했다. (각 유저와 스터디그룹에 서로의 id를 요소로 하는 배열을 두는 극악의 방식을 채택할 수밖에 없었다)
그럼에도 좋았던 점 회고
- 어찌저찌 데이터를 뜯어고쳐서 세팅해서 프론트엔드로 보낼 수 있는 형태로 만든 것은 매우 뿌듯한 일이었다.
- 발표날 DB를 날리는 참사를 일으켰는데, 팀원들이 다독이며 나의 멘탈을 수습해줘서 정말 잊지못할 날이었다.
- 백엔드개발자의 기분을 느낄 정도로 서버로직을 원없이 만들어보았다.
- MVC 패턴 아직도 너무 어렵지만 render와 controller와 state를 따로 두는 것에 성공했다.
 hanana1253
hanana1253문정동에서 코딩하는 하나나입니다.