
이미지 최적화 패키지와 씨름하다
나는 이걸 왜 하는가?
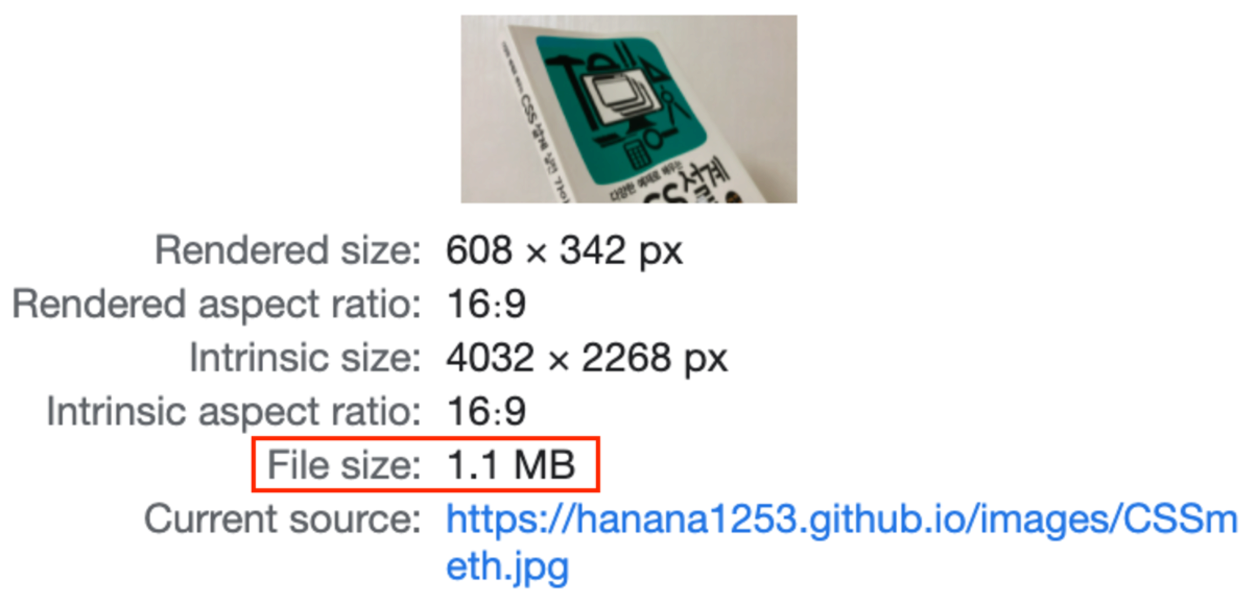
- 블로그에 오랜만에 사진까지 찍어서 코딩 책 리뷰를 하는데 분명 hexo-img-optimization 패키지로 최적화 작업을 해줬는데도 이미지 로딩이 느렸다. 개발자도구로 찍어보니 역시나 서빙된 이미지는 원래 크기임을 확인했다.

- 추석연휴라서 가능한 패키지 까서 쥐잡듯이 뒤지기 스킬을 시전하였습니다.
삽질의 과정
ImageMagick이라는 패키지의 사용법을 대략 알아봄
- hexo-img-optimization가 의존하고 있는 ImageMagick 패키지 사용법을 모르면 아무리 코드를 까봐도 무슨 말 하는지 잘 모를테니 일단 ImageMagick부터 알아보았다.
- ImageMagick은 이미지 파일이나 이들이 담긴 디렉토리를 가져와서 이런저런 작업을 해주는 패키지인데, CLI 옵션에 대해서는 공식 가이드에서 잘 설명해주고 있다.
- ImageMagick이 제공하는 각 명령어의 작업이 어떤 원리인지 소개해 둔 포스팅(Efficient Image Resizing With ImageMagick )도 찾았다.
이제 hexo-img-optimization을 까보자
- 까봤다고 하기도 뭐할 정도로 간단한 구조로 되어있다.

config.js파일: 내가 hexo의_config.yml파일에 커스텀한 이미지 최적화 관련 환경설정을 읽어들이고, 없으면 default로 설정된 값을 세팅해준다.index.js:config.js파일에서 로드한 설정값을 가지고hexo img라는 명령어가 입력될 때 디렉토리에 있는 이미지들을 최적화한 파일로 갈아치운다.
이제 문제 원인을 찾아보자.
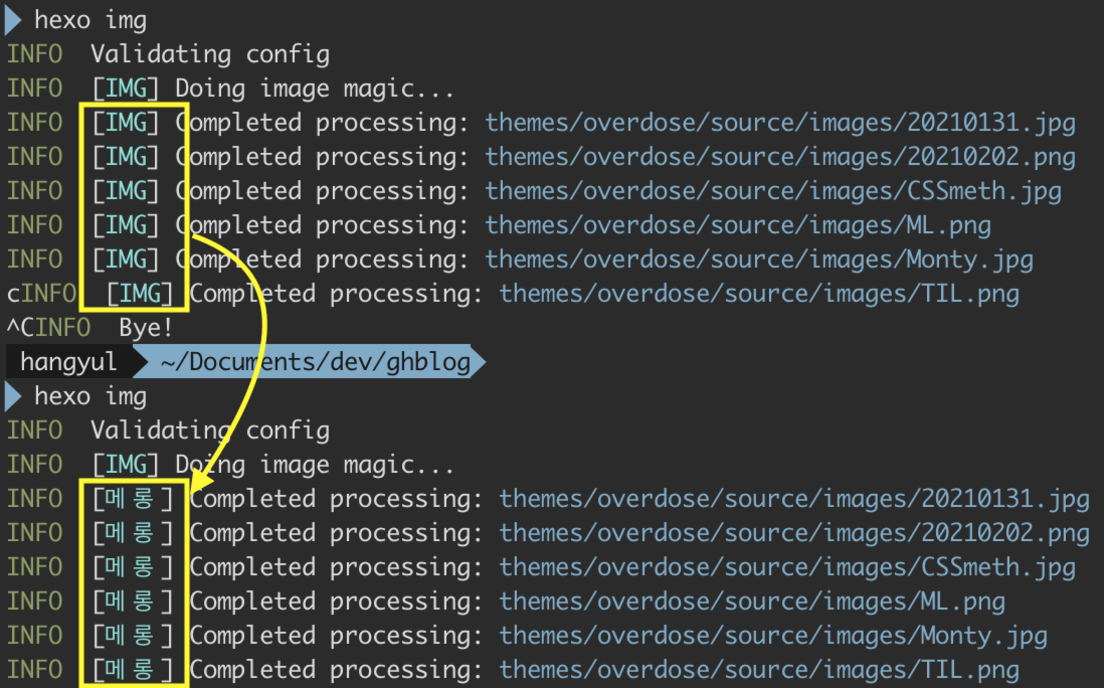
- 패키지 실행 시 ‘completed process’라고 뜨는 걸 보면 실행 문제가 아니기 때문에 내가 테마로 쓰고 있는 패키지가 어디서 어떻게 이미지를 서빙하는지 경로를 찾아가 보았다.
- 테마폴더 속 images 폴더에서 이미지를 가져다 쓰고 있었고, 나도 즐겨찾기해둬서 몰랐지만 블로그에 들어갈 이미지들을 여기에 들이붓고 있었다.
- 이를
hexo generate로 빌드하면 헥소의public/image디렉토리로 옮겨지는 것이었다.
- hexo-img-optimization은 public 폴더 이미지파일들을 최적화 하는 것으로 경로가 설정되어 있었고, 빌드되어
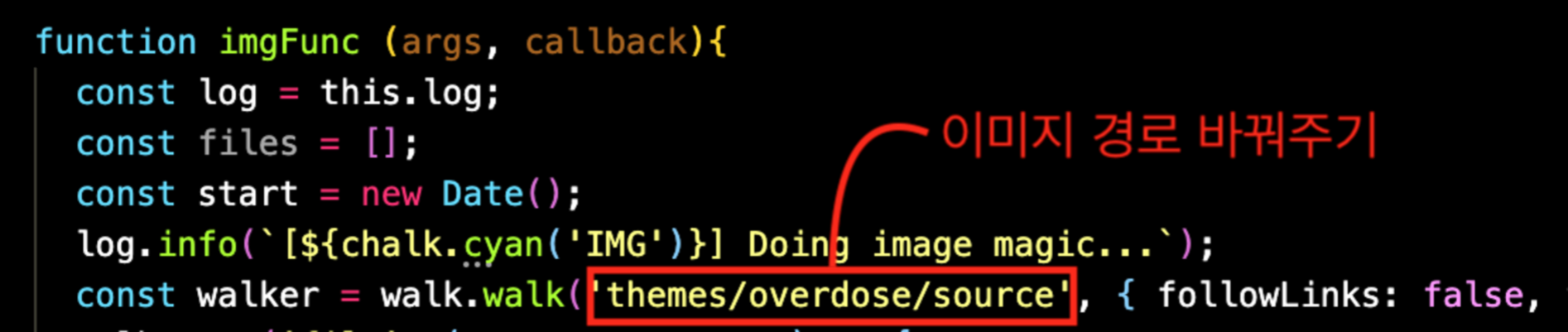
public/image디렉토리로 옮겨진 애들은 최적화가 잘 되어있지만 결국 서빙되는 건 원래 있던 디렉토리의 아이들이었다. - 그래서 그냥 다음과 같이 경로 바꿔주고 문제는 해결.

문제 해결 중 삽질들
- 이미지 파일이 담긴 경로를 어떻게 읽어들이는지 헷갈림:
path라는 패키지는 그냥 경로 관련해서 작업해주는 패키지였고walk라는 패키지에서 경로를 지정해주고 있었다. - 읽어들일 경로는 당연히
config.js에 있을 줄 알고 열심히 뒤져봤는데, 여기엔 이미지 관련 환경설정만 넣어두었고index.js의 함수 안에 직접walk.walk('public', ...)으로 하드코딩되어 있었다. - 처음엔 그냥
hexo img명령어를 한 다음에 generate를 하면 어떨까 했는데 서빙경로가 달라서 생기는 문제라는 것을 명확하게 깨닫는 시간이 되었다.
최적화 성공
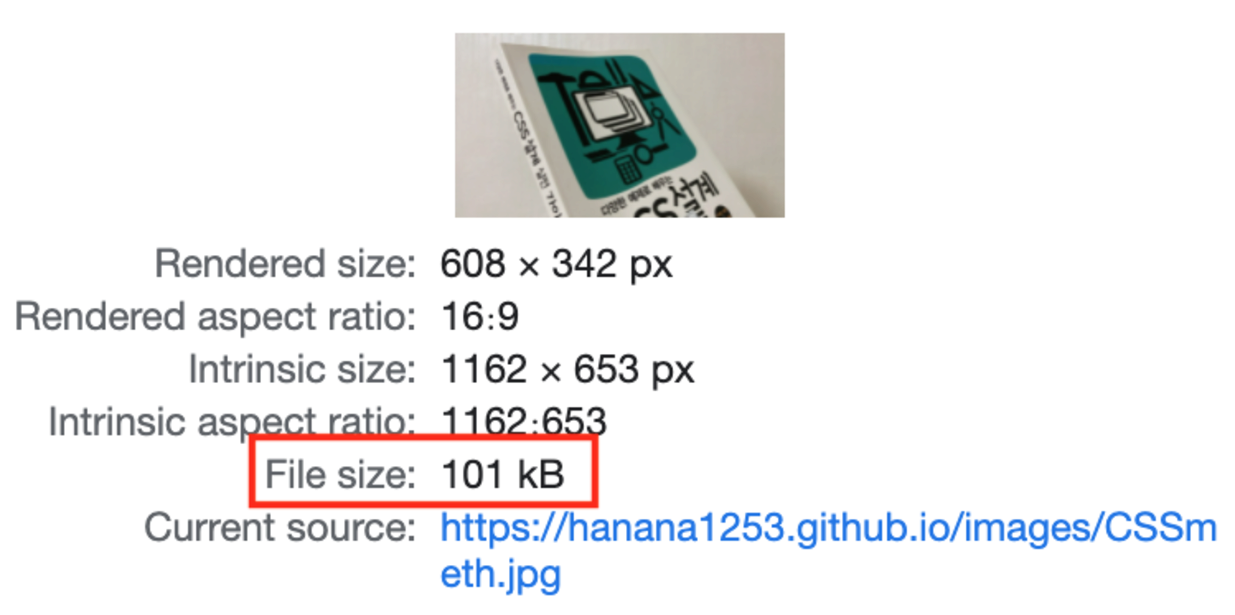
- 테마 폴더 속 이미지들을 최적화하고 hexo generate하니 헥소의 public 안의 모든 이미지도 다 최적화된 버전으로 업데이트 되었고, 배포 후에 확인해본 이미지의 크기도 작아졌다.

보너스
- 패키지 코드를 까보면서 심심하면 굉장히 딱딱해보이는 프로세싱 메시지도 커스텀할 수 있다.

- hexo-img-optimization 만든 사람이 쓴 헥소 블로그 성능향상 포스팅 내용과 구성이 좋다. 패키지도 잘 만들면서 글도 잘 쓰다니 부럽다.
느낀 점
- 별 생각 없이 이용만 할 때는 몰랐던 hexo와 내 테마의 서빙경로와 빌드 원리를 알 수 있었다.
- 정수기 뜯어보니 멀티탭 다른 곳에 끼우면 되는 문제였던 수준의 이슈를 포스팅으로 올리려니 민망하지만 그래도 나는 이제 문제를 해결하는 사람이다!
- 가만 생각해보니 그럼 지금까지 이미지 다 최적화 안 된 상태로 블로그에 올라갔던건가? 블로그 운영한 8개월동안 대체 뭐한 거지…
